
0y there, This page is simply a sample, I havent uploaded my entire website since I can't find "less intrusive" hosting (that damn banner!). The future website is a way to give back to the gaming community which has put up with my antics and/or behaviour becuase they know Im just a little reckless but in no way am I trying to distrupt the multiplayer game experience. - Julni, aka: Odra "Die yuppie scum!" B'mol
Digital Rorschachs ( Custom Logos ).
First off most of this tutorial is based on Tutorialman's logo tutorial and the many "tentacle" tutorials out there. I simply tried combining them since I like less angular logos.
Lets start, fire up Photoshop (any version will do) and create a 250 x 250 RGB document.

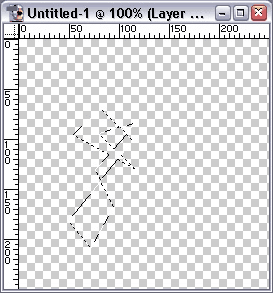
Now select the Polygon Lasso  and make a random selection, you CAN make it complex to make it more
and make a random selection, you CAN make it complex to make it more
unique, BUT its most likely you'll end up with a mess, so try to keep it simple for now.

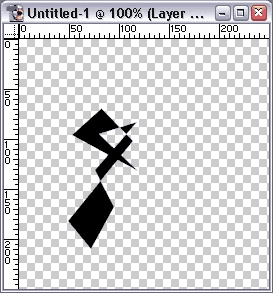
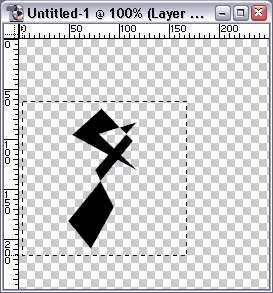
Fill the selection with black (i.e. Select black as your background color and press Ctrl-Delete)

Select a square around your image with enough space on both sides for the upcoming distortion.

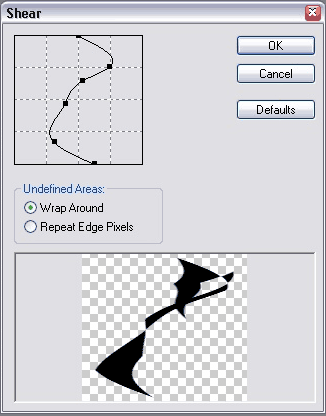
Go to Filter > Distort > Shear and distort your shape to your liking.

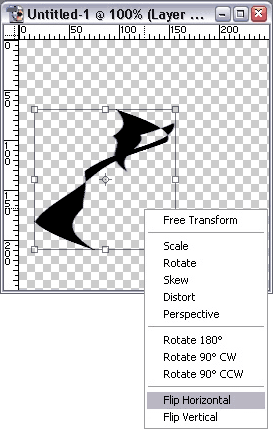
Duplicate this layer, then press Ctrl-T to bring up the Transform menu, right click the shae and select "Flip Horizontal"

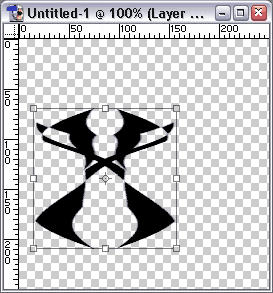
Voila! Theres your logo.

You can use these logos in any number of ways, like in the examples below.
Left: The Tutorial logo used in a graphic.
Right: A logo I used for a webpage.
Bottom: The Tutorial logo used in my Jedi Academy skin. (Original-Left, My skin-Right)


